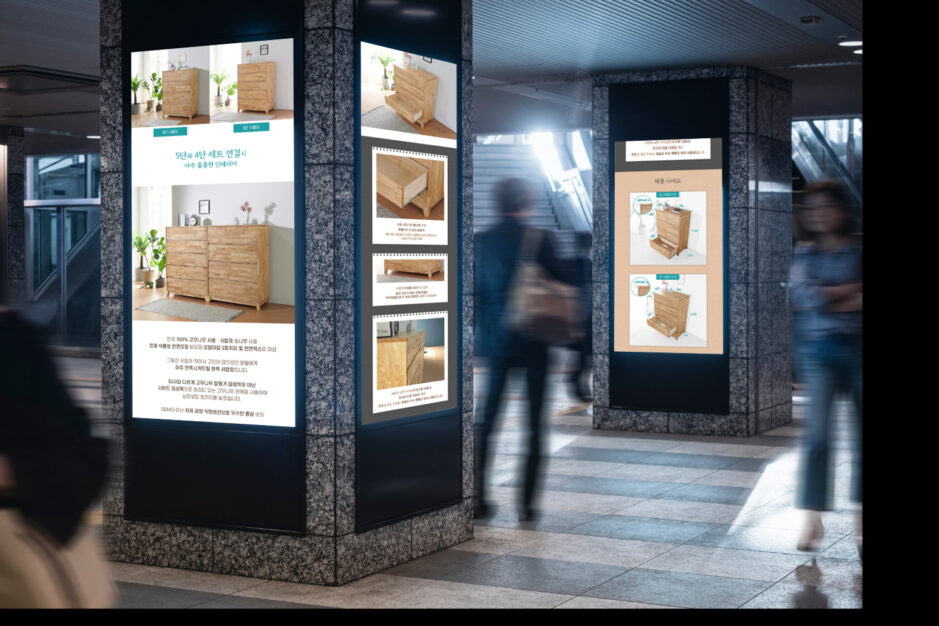
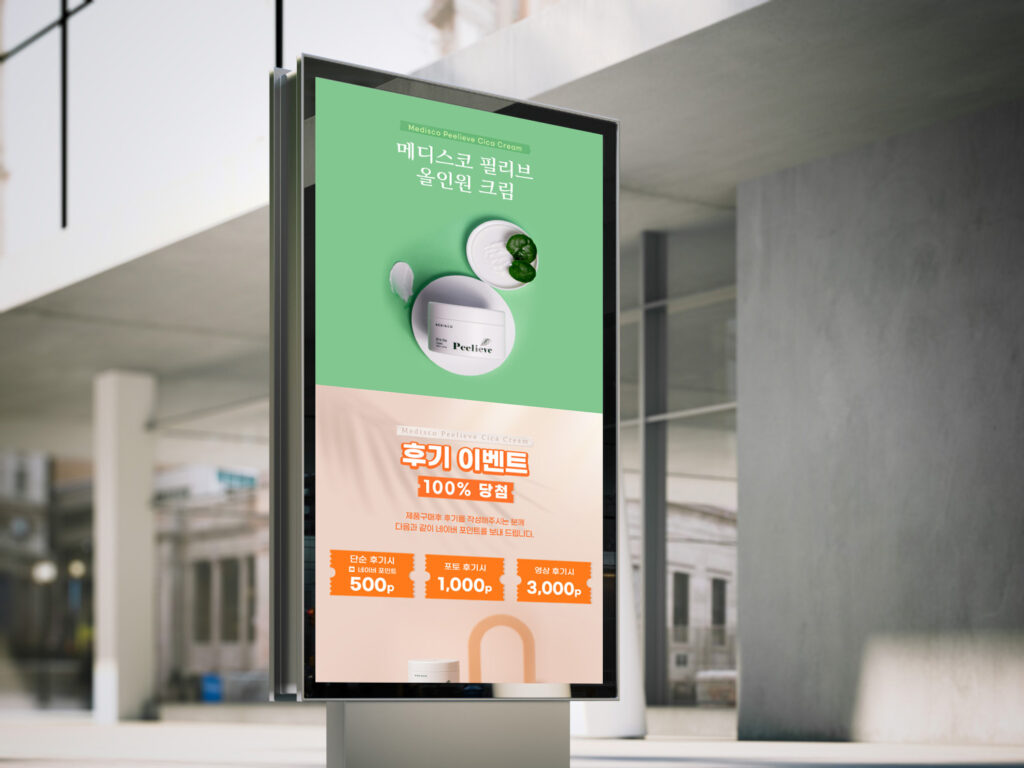
오늘은 화장품 브랜드의 네이버 스마트스토어의 상세페이지 디자인을 소개해 드릴게요
상세페이지 디자인은 소비자가 제품의 효과, 장점, 사용법 등의 정보를 쉽게 이해하고 구매로 전환될 수 있도록 구성해요 되는데요
온라인 쇼핑몰의 경쟁이 치열한 만큼, 고객이 짧은 시간 내에 이탈하지 않고 구매 결정을 할 수 있도록 제품에 대한 강한 인상을 주며, 정보 전달이 명확한 디자인이 중요해요

상세페이지 디자인에서 중요한 점
- 제품의 장점과 특징 강조 : 고객의 구매 욕구를 자극하세요
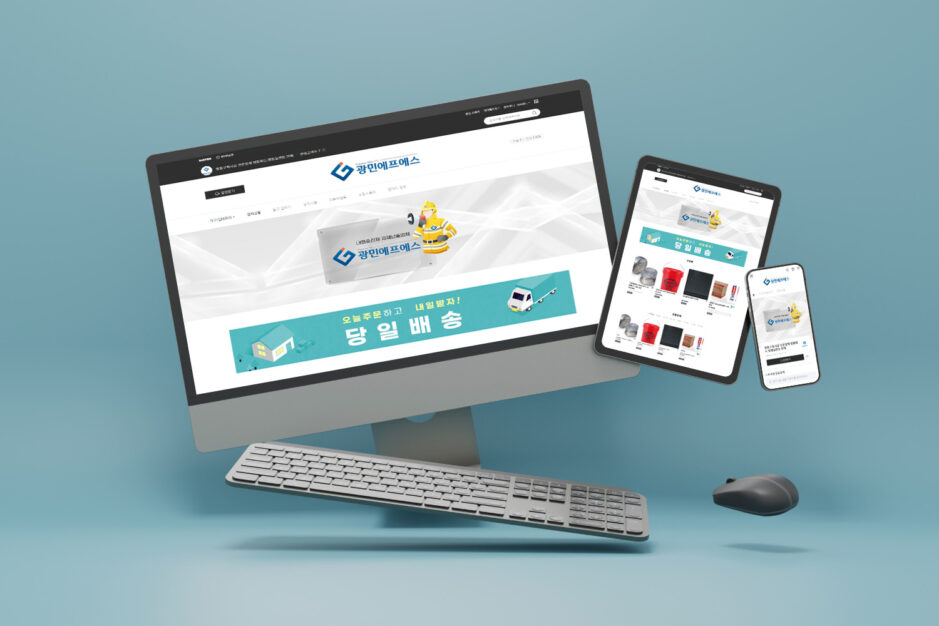
- 모바일 최적화 : 상세페이지 디자인을 PC에서만 확인하고 결정하게 되면 모바일 이용자들에게는 글자가 너무 작아 불편할 수 있어요. 상세페이지의 디자인은 모바일에서도 확인 후 정보 전달과 글자 크기 등을 모두 고려하여 결정하세요
- 브랜드 이미지 강화 : 색상과 폰트 등 일관된 디자인 콘셉트로 브랜드 이미지를 전달하세요
- 제품의 장점을 정확히 전달 : 제품의 대표 장점과 특징을 상세페이지 첫머리에 구성해 방문자가 이탈하기 전에 노출될 수 있도록 하세요
- 효과적인 구성 : 주요 성분, 효능, 사용방법, 배송 안내 등을 중요한 순서대로 나열하고, 전체적인 흐름을 구성해 콘텐츠를 기획하세요
- 시각적 요소 강화 : 고화질 이미지와 일러스트, 인포그래픽을 활용해 제품의 특징을 생동감 있게 전달하세요

굿파크 소개
굿파크는 디자인이 고객이 마음에 들 때까지 횟수 제한없이 수정해 드리며,
제품의 매력을 소비자에게 잘 전달할 수 있는 디자인을 제공하는 것을 목표로 하고 있어요
- 고객이 100% 만족할 때까지 무제한 디자인 수정
- 담당 디자이너와 직접 소통해, 빠르고 원활한 피드백 반영
- 정품 폰트 & 고화질 유료 이미지 사용
- 디자인 완료 후에도 6개월 유지보수
고객에게 신뢰 받는 디자인이 필요하신가요?
굿파크의 상세페이지 디자인 작업사례를 더 보고 싶다면
Categories:
상세페이지